DESIGN
Zur Gestaltung ist zu sagen: Sie haben natürlich die Möglichkeit das Design zu ändern, ähnlich wie Sie auch die
Möglichkeit haben
ein Gemälde zu malen. Die Möglichkeit zu haben bedeutet allerdings nicht, dass das Gemälde dann auch schön ist.
Wenn Sie also studierte Designer benötigen, welche professionell Ihren Shop gestalten, so stehen wir Ihnen auch hier zur Verfügung.
Ein unschlagbares Festpreisangebot haben wir Ihnen hier geschnürt: PROFIGESTALTUNG
Sie können uns aber auch einfach anrufen: 0451 - 389 44 369
design_strukturen.pdf
INDIVIDUELLE SHOP-BREITE


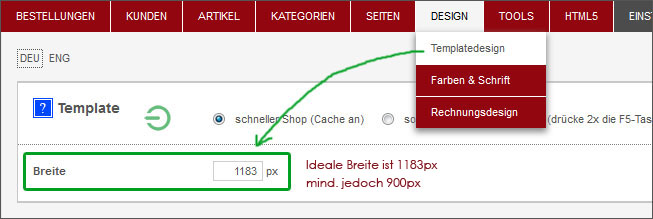
Die Individuelle Shopbreite ist eine "Maximale Shopbreite" auf großen Bildschirmen, damit diese nicht bei einem 30" Bildschirm komplett über die Breite geht.
So können Sie diese maximale Shopbreite (Inhalte) eingrenzen
auf die von Ihnen gewünschte "individuelle Breite".
Auf diese Weise sehen die Artikelinhalte (Texte, Detailseite, Warenkorb)
etc vernünftig aus. Bei kleineren Bildschirmen wird der Shop natürlich immer responsed, also angepaßt.
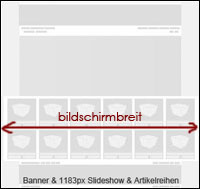
Die ideale Shopbreite sollte 1183px eingestellt sei, dann werden auch die Inhalte ideal abgebildet.
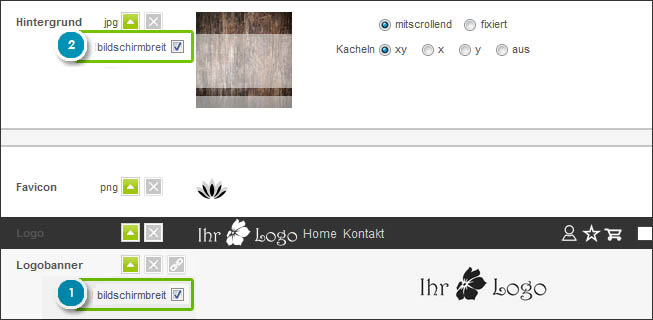
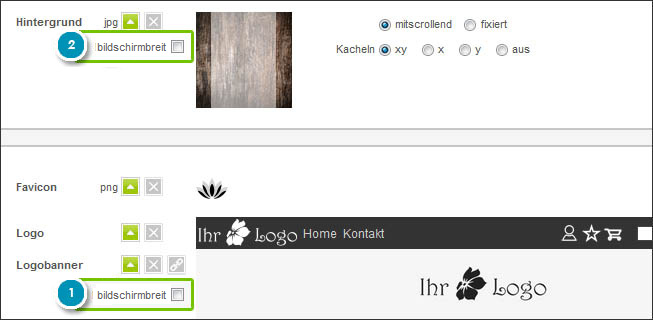
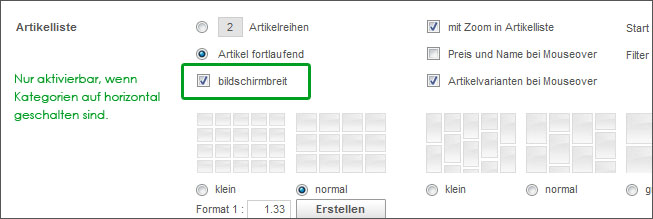
Parallel dazu können Sie Artikelliste auch auf "bildschirmbreit" einstellen - siehe hier unten im Abschnitt "Artikelliste".
ACHTUNG:
Ein Standard 22" Bildschirm hat ca. 1650px Breite. Stellen Sie den Shop kleiner als 1183px ein, dann reagiert schon das responsive Design.
D.h. der Shop reagiert auf Ihre mnanuelle Einschränkung und beginnt sich für Mobilgeräte (z.B. Tablets) zu optimieren, also Menüs etc. umzubauen.
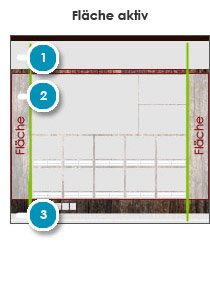
HINTERGRUNDFLÄCHE




Es gibt auch noch ein Häkchen "Fläche" unten beim Footer.
Farben und Transparenzen können Sie unter dem Adminmenüpunkt "DESIGN / Farben" einstellen
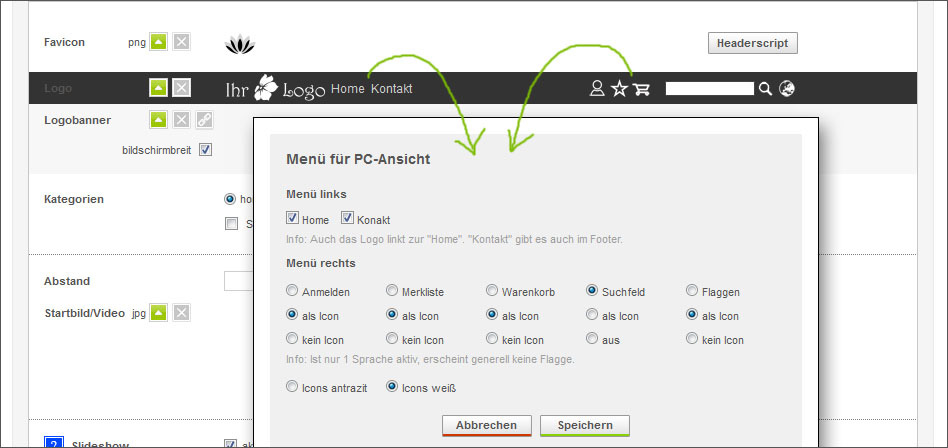
MENÜ

- beim Klick auf die Menüleiste können Sie einige Optionen bezüglich des Menüs einstellen.
- die Farben stellen Sie im Adminmenü unter DESIGN / Farben&Schriften ein
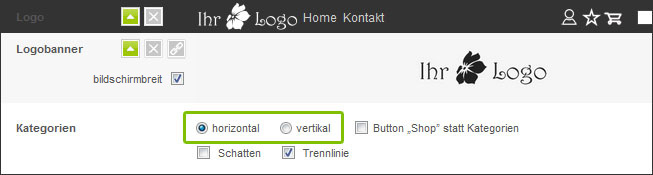
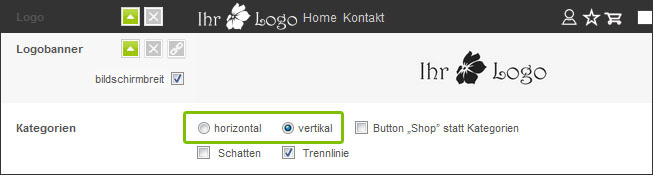
KATEGORIEN




Wir empfehlen die modernen horizontalen Megakategorien! Darin sind auf einem Blick auch Unter- und Unterunterkategorien direkt wählbar. Setzen Sie also wenig Hauptkategorien und viel Unterkategorien. Dies erleichtert Ihren Endkunden den Überblick.
ACHTUNG: Die vertikalen Kategorien erscheinen links neben dem Shop. D.h. wenn der Shop 1183px breit ist, kommt diese Breite noch dazu.
Reicht der Bildschirm in der Gesamtbreite nicht aus, baut sich der Shop automatisch um, damit Endkunden nicht querscrollen müssen (kleine Bildschirme, Netbooks, Tablets etc.).
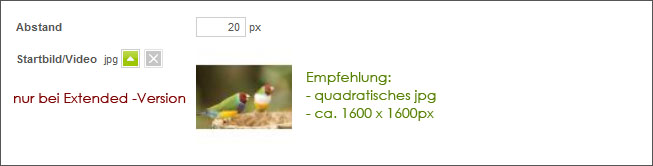
Startseiten-Bild / Startseiten-Video (Extended Version)

- Startseitenbild sollte ca. 1600px x 1600px
- Startseitenvideo sollte möglichst unter 3MB sein, auf Handys wird es absichtlich nicht geladen
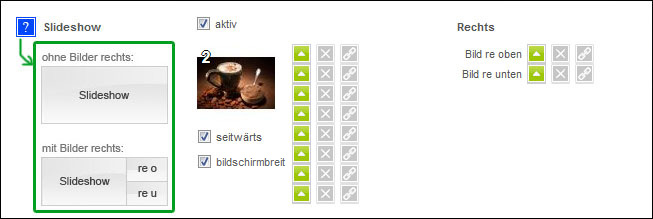
SLIDESHOW


Slideshow mit bis zu 8 Querformat-Bildern. Wegen der Ladezeit empfehlen wir max nur 4 Bilder reinzuladen. Die Bilder werden automatisch auf die Breite der eingestellten Slideshow angepaßt.
Wenn Sie die Shopbreite ändern, empfehlen wir Ihnen die Slideshowbilder neu reinzuladen, damit diese auf die neue Größe zugeschnitten werden.
Die Höhe der Slideshow richtet sich nach Ihrem 1. Bild. Die anderen Bilder werden entsprechend Ihrem 1. Bild vollautomatisch beschnitten.
Die Bilder faden im Standard nacheinander, was eine ruhige Ausstrahlung hat.
Mögen Sie es etwas actionreicher, können Sie "seitwärzslide" anhaken und die Bilder sliden zur Seite weg. Ebenfalls erscheinen runde Kugeln in der Mitte,
wo Sie das jeweilige Bild wählen können.
Slideshow bildschirmbreite (nur bei Extended)
Wir empfehlen 1800px
x 700px. Laden Sie max. 2 Bilder rein, um Ladezeit zu sparen.
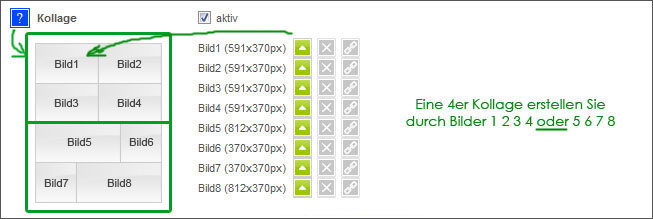
KOLLAGEN


Wenn Sie "Kollage" ANHAKEN:
Sie können bis zu 8 Bilder hochladen. Die ersten 4 Bilder ergeben sich bei Shopbreite von 1181px ein gleichmäßiges Raster (je 591x370px).
Und die letzten 4 Bilder ergeben ein asymmetrisches Raster
(812x370px bzw. 370x812px).
Ist Ihr Shop breiter ändern sich die Bildabmaße automatisch proportional.
Sie können auch Bild 1 und 2 hochladen und Bild 7 und 8. So können Sie je nach Bildmaterial unterschiedlich kombinieren.
Jedes der 8 Bilder können Sie rechts daneben verlinken.
D.h. wenn dann ein Kunde auf das Bild klickt, wird er dort hin verlinkt, was Sie als Link eingegeben haben.
Nutzen Sie also diese Links und verlinken Sie direkt zu Ihren Kategorien oder Artikeln.
Woher wissen Sie den Link zu Ihrer Kategorie oder Artikeln oder Textseiten?
Gehen Sie einfach zuvor wie ein Kunde auf die entsprechende Kategorie/ Artikel/ Textseite und kopieren oben im Browser die angezeigte http:// Zeile (das ist der URL-Link).
Die Kollagen sind unter den html5 Tools angeordnet und gehen immer über die eingestellte Shopbreite.
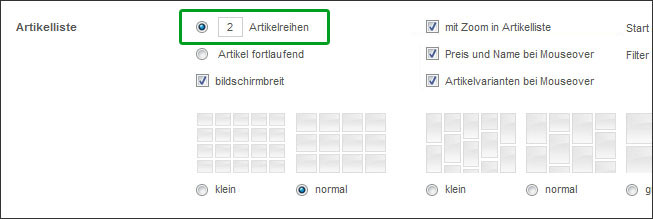
ARTIKEL AUF DER STARTSEITE


[x] Artikelreihen
Wenn Sie nicht die Artikelliste möchten, können Sie hier die Anzahl der Artikelreihen
auf der Startseite selbst bestimmen.
Diese eingetragenen Artikelreihen sind auch dann noch gültig, wenn Sie z.B. die Slideshow aktiviert haben, dann erscheinen die Artikelreihen unter der Slideshow bzw. unter dem Startseitentext etc.
Die Auswahl der Startseitenartikel ist ganz einfach, es werden die Artikel angezeigt, welche die niedrigste Sortiernummer im Adminmenü "ARTIKEL" haben.


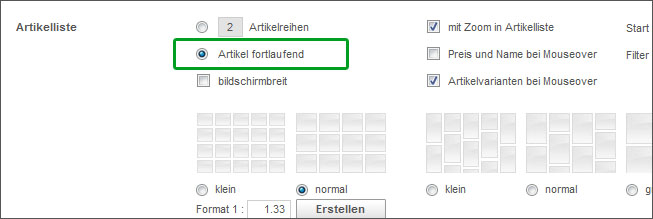
Artikel fortlaufend
Schon beim Aufrufen Ihres Shops werden den Kunden direkt alle Ihre Artikel aufgelistet.
Also die gesamte Artikelliste mit voreingestellen ERGEBNISSE PRO SEITE 16 [32] 48 64.
ARTIKELLISTEN-BREITE


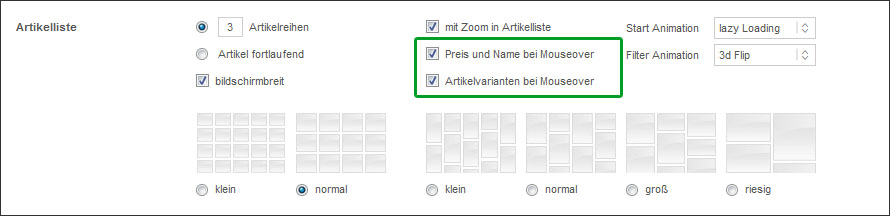
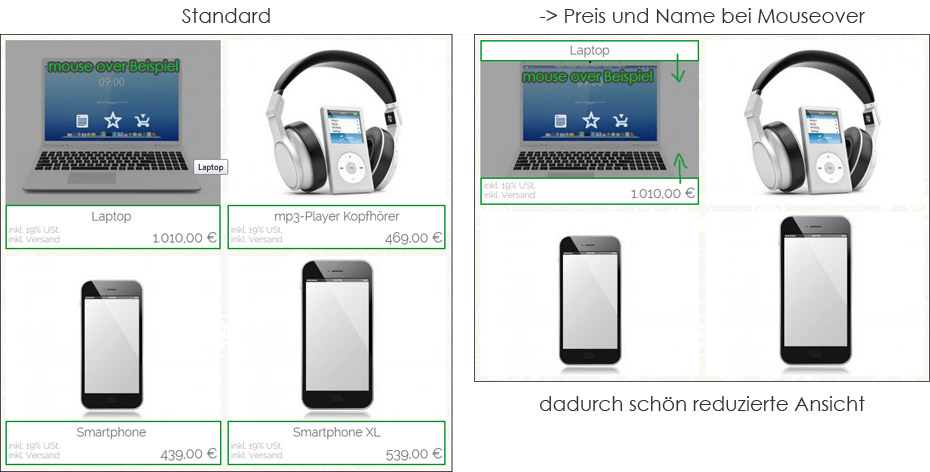
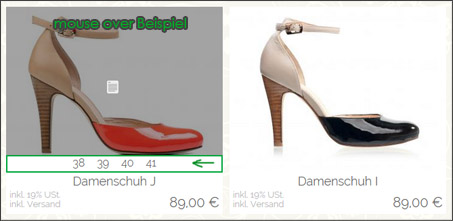
PREIS UND NAME BEI MOUSEOVER


Artikelvarianten bei Mouseover

design_strukturen.pdf
